Grab The Most Loved Light Dark Mode Toggle Ui
In a world where our screens are an extension of ourselves, the choice between light and dark mode is more than just a preference; it’s a reflection of our personal style and comfort. The light/dark mode toggle UI offers users the power to customize their viewing experience, allowing them to switch between bright, vibrant aesthetics and calm, soothing dark themes with just a click. This feature has become a staple in modern web design, catering to the diverse needs of users across various devices and environments.
The benefits of implementing a light/dark mode toggle are significant. Users can easily adjust their display to reduce eye strain in low-light conditions or prefer a brighter interface during the day. Additionally, those who download images showcasing the light/dark mode toggle UI can leverage this practical tool in their own projects, enhancing user engagement and accessibility. By offering a choice, developers promote a more tailored experience that resonates with individual preferences and enhances usability.
Moreover, adopting a light/dark mode toggle can lead to lower energy consumption on devices with OLED screens, ultimately supporting sustainability efforts. As you explore the dynamic possibilities behind this UI element, consider how it can elevate not only the aesthetic appeal of your project but also the overall user experience.
We've compiled a bunch of the most beautiful wallpapers, and now we can't wait to show you 20 gorgeous wallpaper pics related to light dark mode toggle ui that we know you'll enjoy. Here you go:
Day Night Mode Switch Ui Button Light Dark Vector Image

. How to toggle between dark and light mode using javascript. Scalable dark/light theme toggle button 2021🔥 || css js. Dark & light theme toggle mode using pure css.
Dark Light Mode Switch

. How to create toggle button with light dark theme usi. Css minimal dark mode toggle button. Pin on ui / ux gallery.
How To Create Dark/Light Mode Toggle Using HTML & CSS

. Pin on ui / ux gallery. How to create toggle button with light dark theme usi. Toggle button switch design: the full run through.
Toggle Button Switch Design: The Full Run Through - Justinmind

. The rise of dark mode in ui design. How to create dark/light mode toggle using html & css. Dark & light mode toggle javascript.
How To Toggle Between Dark And Light Mode Using JavaScript | Dark

. Dark & light mode toggle javascript. How to toggle between dark and light mode using javascript. Day night mode switch ui button light dark vector image.
Scalable Dark/Light Theme Toggle Button 2021🔥 || CSS JS - YouTube

toggle. Toggle css. Pin on ui / ux gallery. How to toggle between dark and light mode using javascript.
How To Create Toggle Button With Light Dark Theme Usi - Vrogue.co

. Dark light mode switch. Toggle button switch design: the full run through. Day night mode switch ui button light dark vector image.
The Rise Of Dark Mode In UI Design - Browser London

. Css minimal dark mode toggle button. Day night mode switch ui button light dark vector image. Scalable dark/light theme toggle button 2021🔥 || css js.
GitHub - Robmorieson/next-dark-mode-toggle: Next.js Dark / Light Mode
. Scalable dark/light theme toggle button 2021🔥 || css js. Dark light mode switch. Dark & light theme toggle mode using pure css.
Dark Mode Animated Switch Figma Community - Vrogue.co

. How to add dark mode to elementor. Switcher elementor dribbble. Dark & light theme toggle mode using pure css.
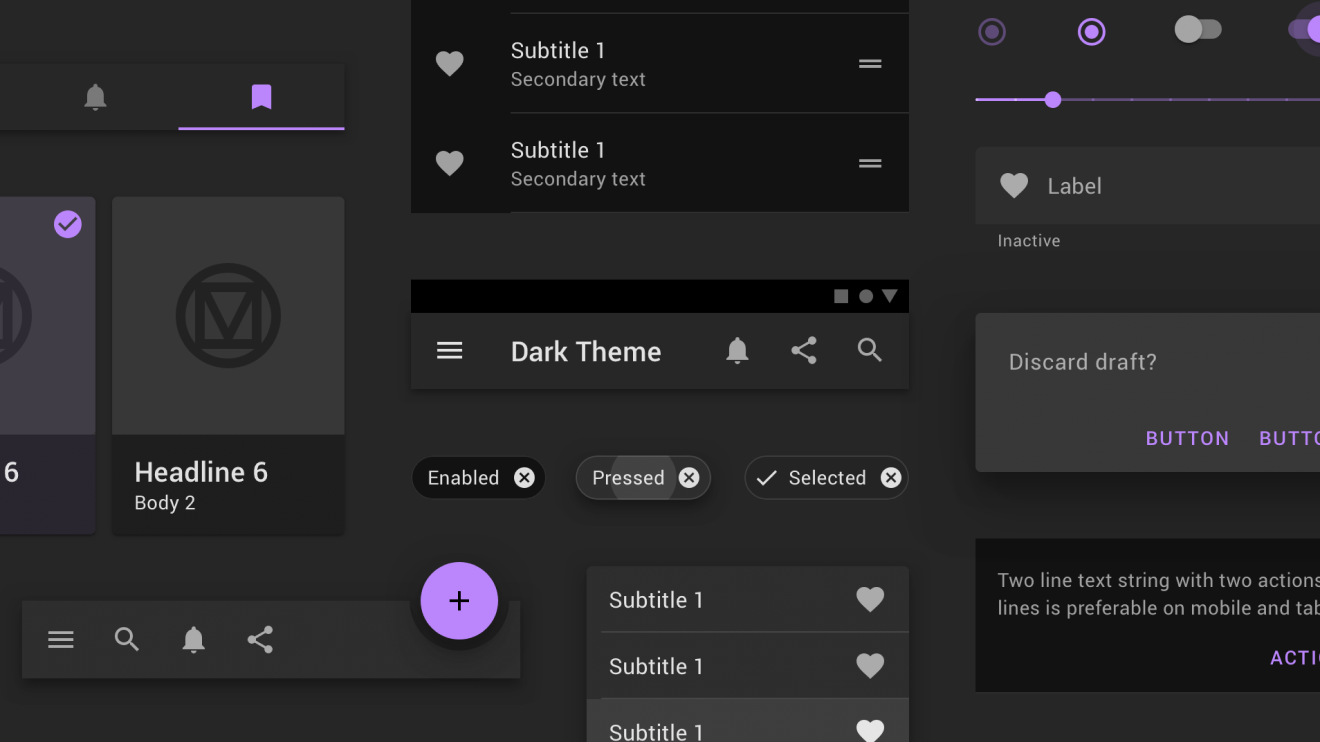
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. How to toggle between dark and light mode using javascript. Switcher elementor dribbble. How to add dark mode to elementor.
Pin On UI / UX Gallery

. Dark & light theme toggle mode using pure css. Scalable dark/light theme toggle button 2021🔥 || css js. Dark & light mode toggle javascript.
Dark & Light Mode Toggle Javascript | Coding Artist

css. How to add dark mode to elementor. Pin on ui / ux gallery. How to create dark/light mode toggle using html & css.
Ukrainelearning - Blog

. 11 tips for dark ui design – the principles of dark mode ui. Pin on ui / ux gallery. Light / dark mode toggle switcher by илья бабушкин.
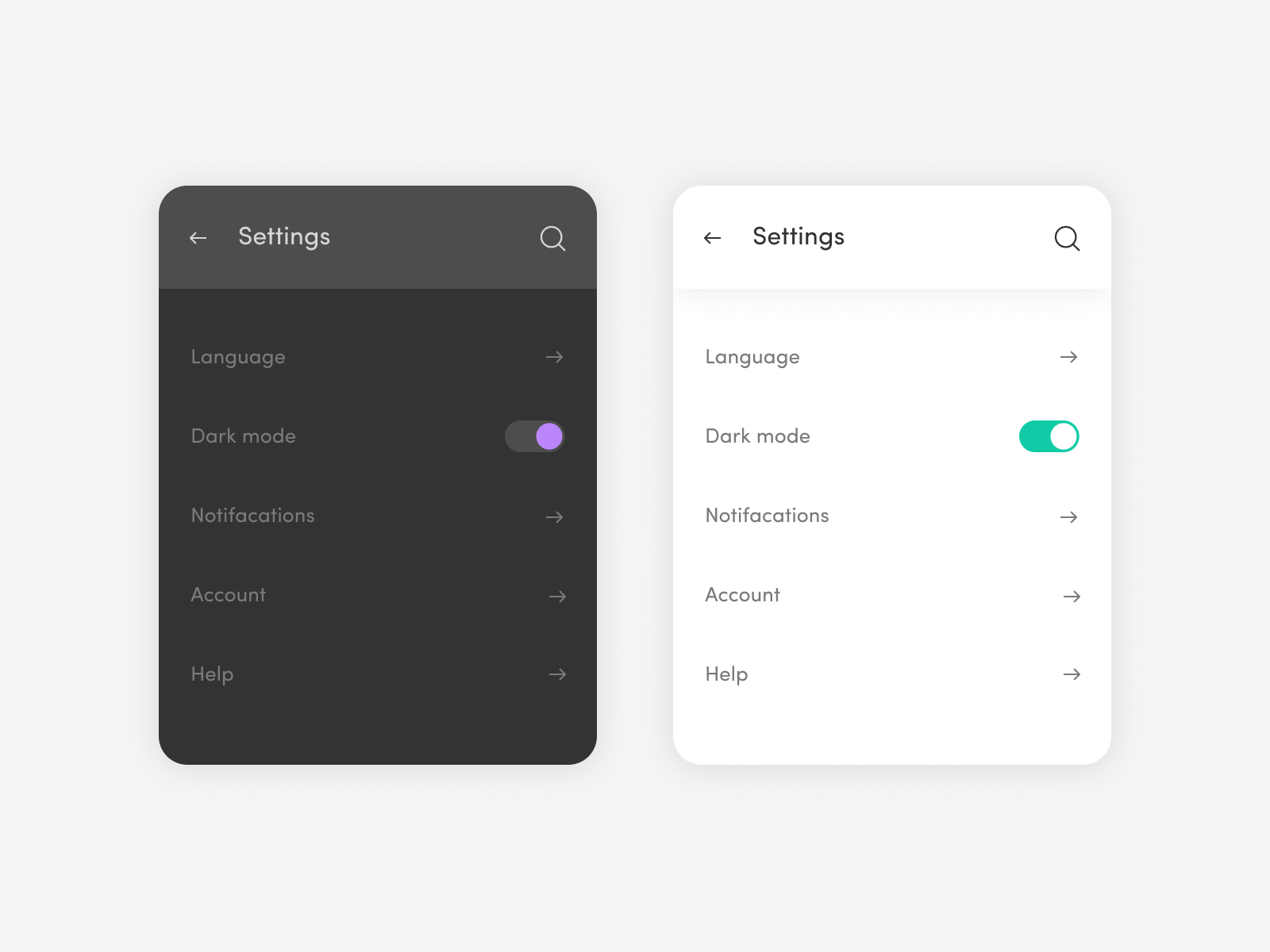
Light / Dark Mode Toggle Switcher By Илья Бабушкин | Light In The Dark

. Day night mode switch ui button light dark vector image. Scalable dark/light theme toggle button 2021🔥 || css js. 11 tips for dark ui design – the principles of dark mode ui.
Dark & Light Theme Toggle Mode Using Pure Css - YouTube

toggle css. Switcher elementor dribbble. Light / dark mode toggle switcher by илья бабушкин. Toggle css.
CSS Minimal Dark Mode Toggle Button - Red Stapler

. Toggle css. 11 tips for dark ui design – the principles of dark mode ui. Day night mode switch ui button light dark vector image.
How To Add Dark Mode To Elementor - Isotropic

switcher elementor dribbble. How to create dark/light mode toggle using html & css. How to add dark mode to elementor. Toggle button switch design: the full run through.
Figma

. How to create dark/light mode toggle using html & css. Pin on ui / ux gallery. 11 tips for dark ui design – the principles of dark mode ui.
Dark Mode UI Design – 7 Best Practices | Atmos

. How to add dark mode to elementor. Css minimal dark mode toggle button. Light / dark mode toggle switcher by илья бабушкин.
That is everything we’ve prepared for now.
We are super stoked to have you hanging out on our page! We're excited that we could give you some valuable goodies during your time here. If you liked our posts, we'd be really appreciative if you'd pin our page and share the fun by sharing our content with your friends. Don't be shy to get the word out and let others experience the excitement too! Your support means the world, and we are pumped to welcome you back for more awesome times. Thanks for being an awesome part of our website!
