Grab Free The Unique Dark Mode In Tailwind
As the popularity of dark mode continues to rise, developers are increasingly looking for efficient ways to implement this feature in their projects. Tailwind CSS, with its utility-first approach, makes it remarkably easy to integrate dark mode into your web design, enhancing user experience and providing a sleek aesthetic.
Dark mode in Tailwind allows you to adjust styles based on the user's preferred color scheme, ensuring that your application is both visually appealing and user-friendly. By using the `dark:` prefix, you can seamlessly transition between light and dark themes, making it effortless to create a cohesive design. This not only improves readability in low-light environments but also reduces eye strain, especially during extended use.
One of the significant benefits of implementing dark mode with Tailwind is its ability to extend battery life on OLED and AMOLED screens, as darker pixels consume less power. Furthermore, it appeals to a growing user base that prefers this aesthetic for personal and ergonomic reasons.
If you're looking to enhance your project with dark mode, you can grab an image that illustrates the effectiveness of Tailwind CSS in creating stunning dark-themed designs. Get ready to elevate your web development game and provide your users with an immersive experience—they'll thank you for it!
We've put together a bunch of the super charming wallpapers, and now we can't wait to show you 20 gorgeous wallpaper pics connected to dark mode in tailwind that we're sure you'll dig. Check this out:
Supporting Dark Mode With Tailwind CSS And Next.js | Octocat.dev - A

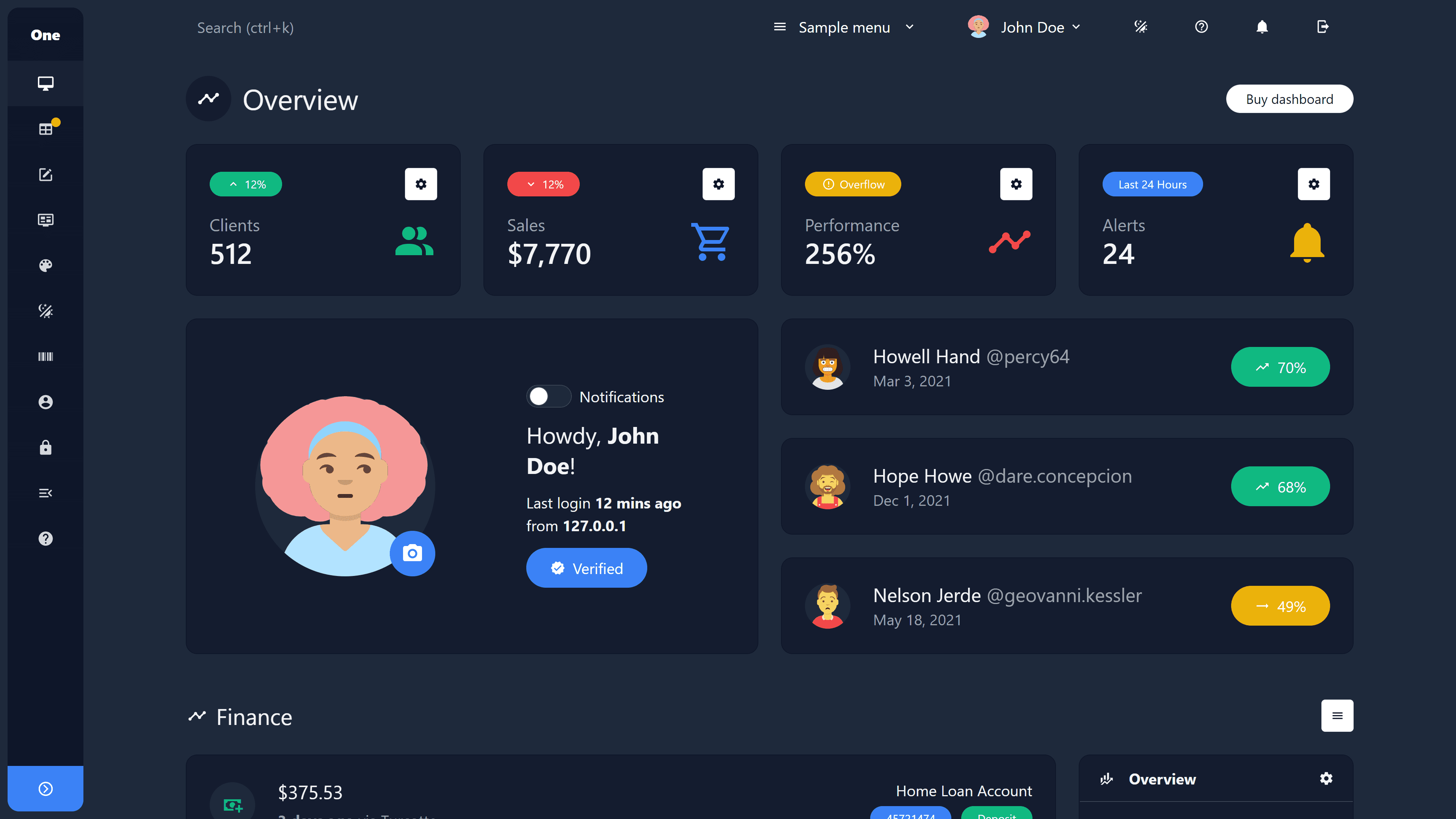
. Admin one. Dark mode toggle using tailwind css. Supporting dark mode in tailwind css.
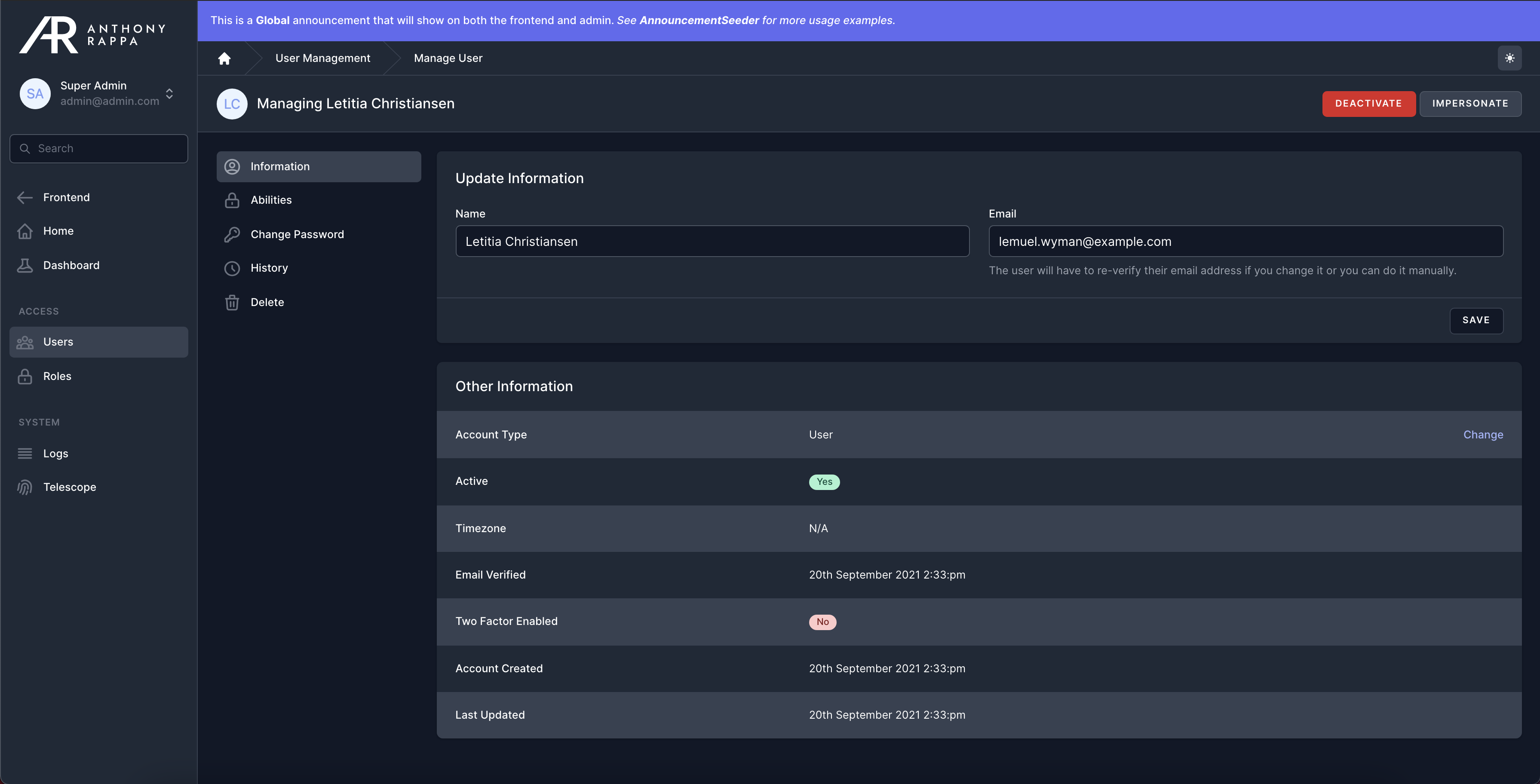
Rappasoft | Blog | Enabling Dark Mode In Tailwind CSS

. How to add dark mode in next js application using tailwind css style. How to implement dark mode with tailwind css on react【step by step. Supporting dark mode in tailwind css.
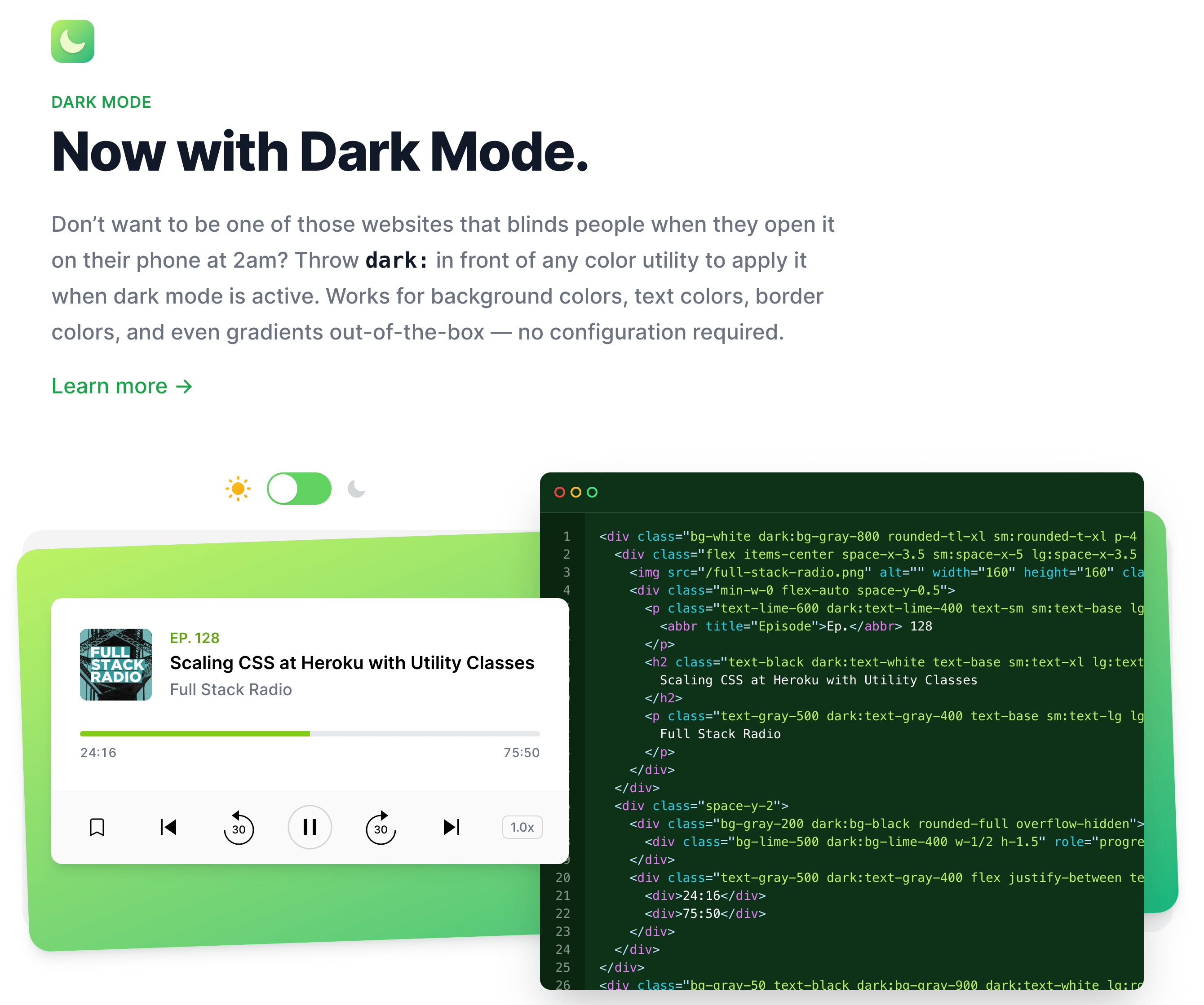
Dark Mode - Tailwind CSS
. How to add dark mode to your gridsome blog with tailwind css v2 [2021. Dark mode toggle using tailwind css. How to add tailwind dark mode to react server side apps.
How To Add Dark Mode To Your Gridsome Blog With Tailwind CSS V2 [2021

mannes. How to add dark mode in next js application using tailwind css style. Elian codes. Configuring dark mode for tailwind css in nuxt 3.
How To Add Tailwind Dark Mode To React Server Side Apps | Michael
. Dark mode toggle using tailwind css. How to add tailwind dark mode to react server side apps. How to add dark mode in next js application using tailwind css style.
Supporting Dark Mode In Tailwind CSS - Accreditly

. Tailwind v2 released 🎉. Tailwind light dark mode. Implementing dark mode in gatsby + tailwind while avoiding flash of.
How To Implement Dark Mode With Tailwind CSS On React【Step By Step

tailwind implement taishi tailwindcss js kato. Admin one. Tailwind implement taishi tailwindcss js kato. Elian codes.
Tailwind Light Dark Mode - RemixFast

. Implementing dark mode in gatsby + tailwind while avoiding flash of. Tailwind css dark mode with react (next.js). How to add dark mode in next js application using tailwind css style.
Dark Mode Toggle Using Tailwind CSS | CodeByCorey - Corey O'Donnell

. Tailwind dashboard template. How to add tailwind dark mode to react server side apps. Tailwind css dark mode with react (next.js).
Tailwind V2 Released 🎉

extended. Tailwind implement taishi tailwindcss js kato. How to add tailwind dark mode to react server side apps. Supporting dark mode in tailwind css.
How To Add Dark Mode In Next Js Application Using Tailwind Css Style

. Tailwind v2 released 🎉. Dark mode toggle using tailwind css. Tailwind light dark mode.
Tailwind Dashboard Template

. How to add dark mode to your gridsome blog with tailwind css v2 [2021. Tailwind css dark mode switch. How to add dark mode in next js application using tailwind css style.
Implementing Dark Mode In Gatsby + Tailwind While Avoiding Flash Of

. Tailwind v2 released 🎉. How to add tailwind dark mode to react server side apps. Dark mode.
Tailwind Css Dark Mode Switch - Mateszik

. [b!] how to build a dark mode switcher with tailwind css and flowbite. Supporting dark mode in tailwind css. Tailwind css dark mode with react (next.js).
Elian Codes | 💄darkmode In TailwindCSS

. Dark mode toggle using tailwind css. How to add dark mode in next js application using tailwind css style. Tailwind v2 released 🎉.
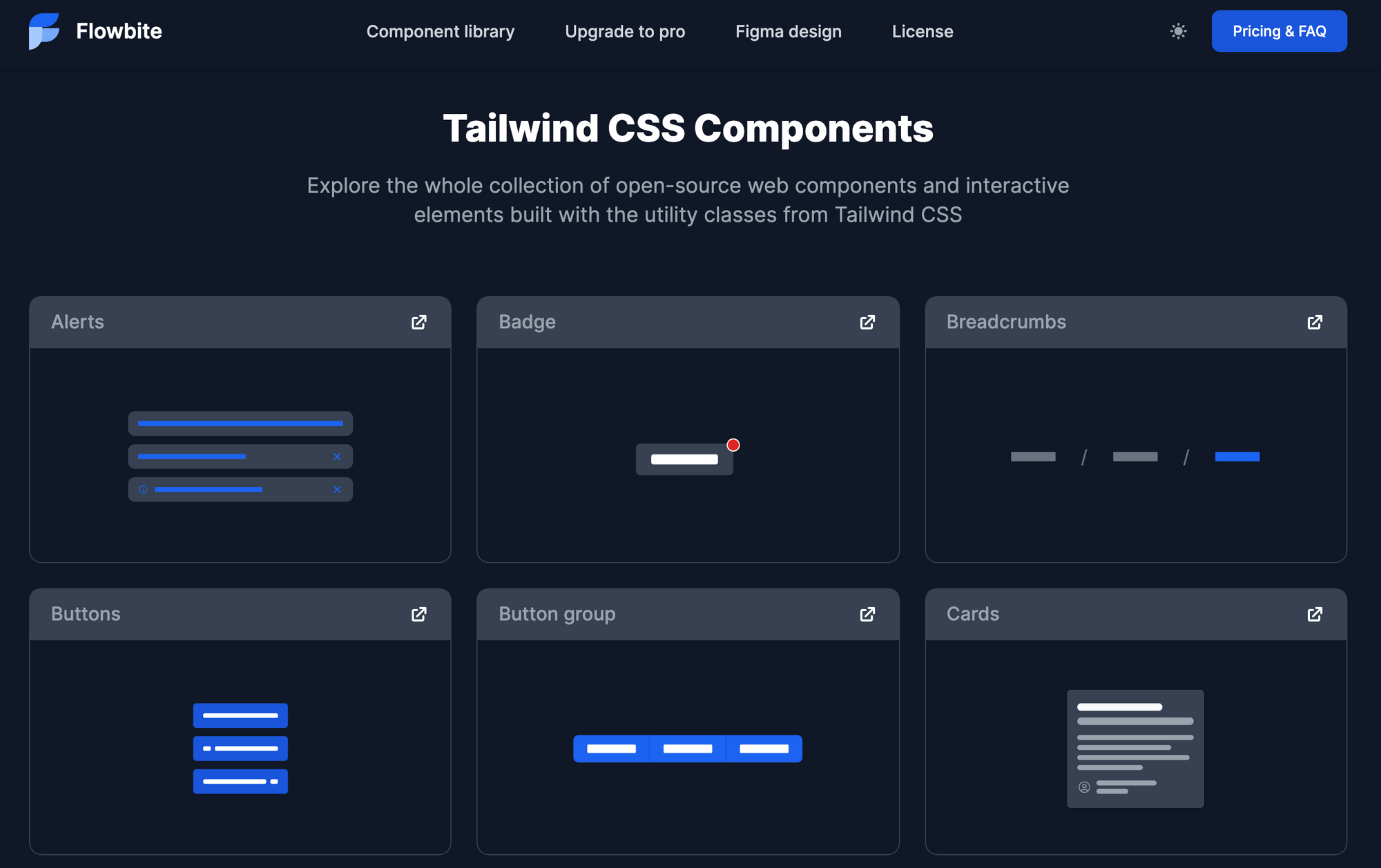
[B!] How To Build A Dark Mode Switcher With Tailwind CSS And Flowbite
![[B!] How to Build a Dark Mode Switcher With Tailwind CSS and Flowbite](https://www.freecodecamp.org/news/content/images/2021/11/Screenshot-2021-11-30-at-13.16.28-1.png)
. Tailwind css dark mode with react (next.js). How to add dark mode to your gridsome blog with tailwind css v2 [2021. [b!] how to build a dark mode switcher with tailwind css and flowbite.
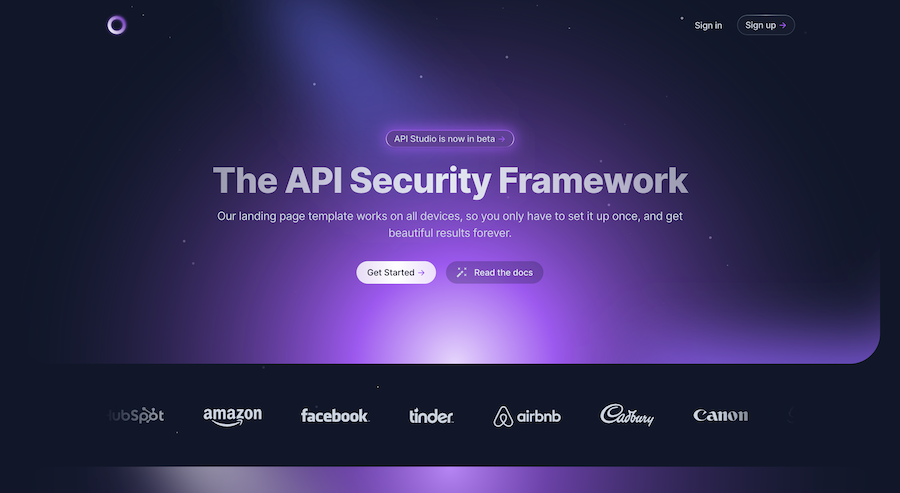
Stellar Dark Mode Tailwind Template | Tailkits

. Configuring dark mode for tailwind css in nuxt 3. Dark mode. Tailwind css dark mode switch.
Configuring Dark Mode For Tailwind CSS In Nuxt 3 | Gonzalo Hirsch

. Supporting dark mode with tailwind css and next.js. Tailwind light dark mode. Elian codes.
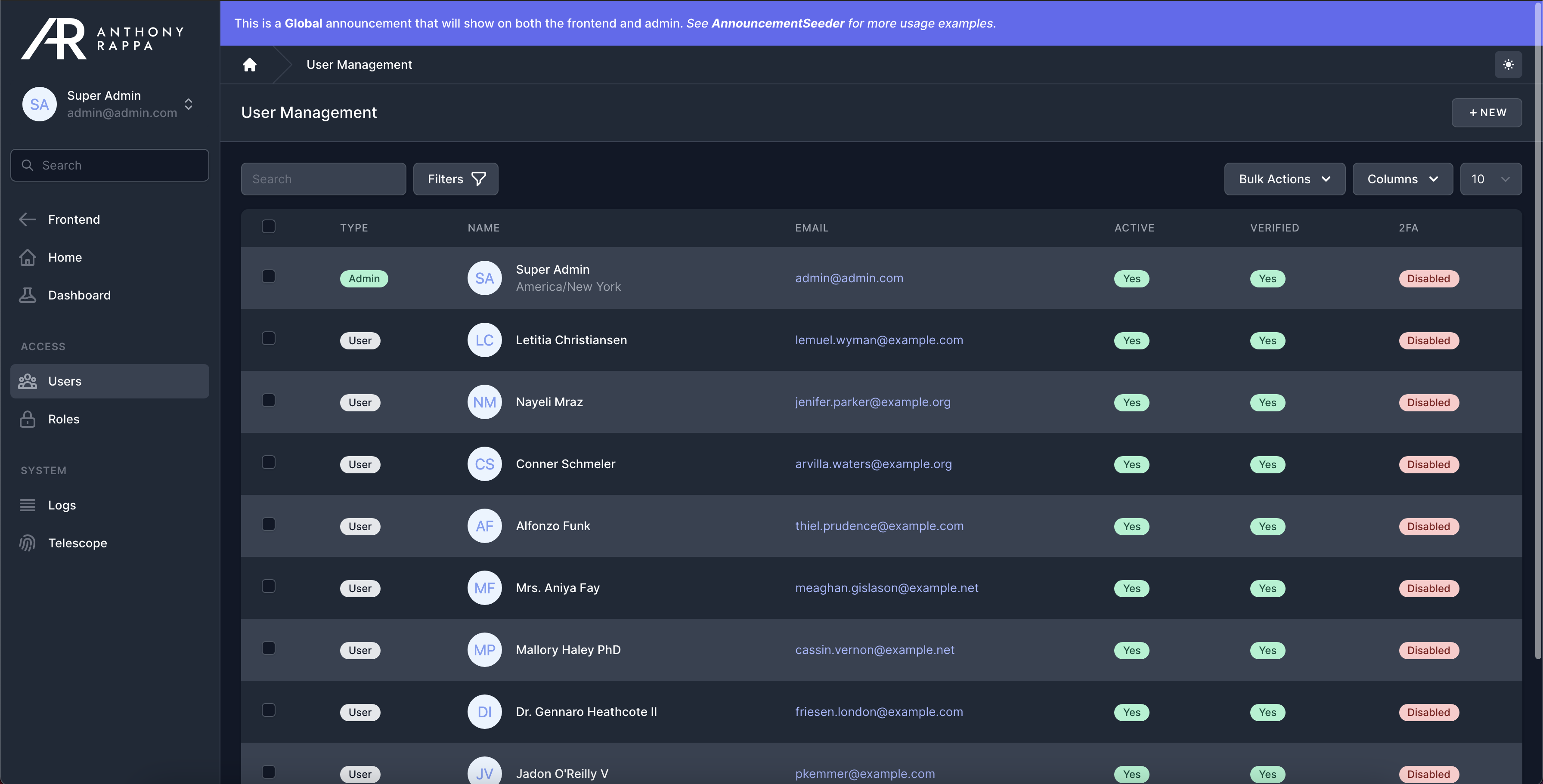
Admin One - Free React Tailwind Dashboard With Dark Mode | JustBoil.me

. Dark mode. How to add dark mode to your gridsome blog with tailwind css v2 [2021. Tailwind css dark mode with react (next.js).
Tailwind CSS Dark Mode With React (Next.JS) - YouTube

. Tailwind css dark mode switch. Supporting dark mode in tailwind css. Dark mode.
That's all we lined up for now.
We're super stoked to have you stopping by on our blog! We're happy that we could give you some entertainment during your stay here. If you loved our articles, we'd be totally stoked if you'd bookmark our site and tell your friends by sharing our write-ups with your social media. Go ahead to spread the fun and let others experience the excitement too! Your support is super important, and we are excited to see you again for more fun times. Thanks for being an cool part of our page!
